AMP Nedir ? AMP nasıl kullanılır ? Accelerated Mobil Pages mobil sitelerin ultra hızlı olarak açılmasını sağlayan yeni bir yöntemdir.Google Search Console ‘da arama görünümünün altında “Hızlandırılmış Mobil Sayfalar” başlığı ile görmüş ve ne olduğunu merak etmiş olabilirsiniz.Telefonunuzdan haber okurken bazı haber sayfalarının AMP‘ye geçtiğini , aramalarınızın altında AMP simgesinin olduğunu görmüşsünüzdür.Mobil cihaz kullanımın aşırı derecede artması sebebiyle mobil sayfalara verilen önem oldukça arttı.Google’da mobil teknolojiyi geliştirmek için sürekli çalışmalar yapmakta.
AMP teknolojisini gördükten sonra akıllarımızda oluşan bazı sorular ;
–AMP‘ye geçmek SEO açısından ne kadar önemlidir ?
Google daha önce responsive olmayan siteleri mobil sıralamada düşüreceğini duyurmuştu ve bunu da yaptı.SEO’da en önemli kriterlerden biri de sayfa açılış hızınızın ne kadar hızlı olduğudur.Sayfalarınızın boyutu ne kadar küçükse SEO açısından olumlu olarak önemli bir kriteri geçmiş bulunuyor olacaksınız.Peki şimdi kendimize soralım Google sayfa açılış hızına önem veriyor ise AMP‘ye neden önem vermesin ? . Google’ın AMP kullanan siteleri sıralama da yükseltmesi beklenen bir kriterdir.
–AMP’ye geçmek zorunda mıyım ?
Hayır , AMP‘ye geçmek zorunda değilsiniz.Ancak profesyonel bir çalışma yapmak istiyorsanız AMP‘yi kullanmanız gerekecektir.Şuanlık mobil haber ve blog siteleri için çok daha fazla önem taşıyan AMP ilerleyen günlerde örneğin bir e-ticaret sitesi için neden kullanılmasın ?
–AMP‘yi nasıl kullanırım ?
AMP yöntemi ile ilgi araştırmalarım devam etmekte.Ancak şuan baktığımda WordPress siteler için gayet basit bir şekilde entegre edildiğini görmekteyim.Wordpress için eklenti kurulumunu bu yazımda sizlerle paylaşacağım.Html üzerine nasıl bir kodlama yapılması gerektiğini ise yeni yazılarımda sizlerle paylaşacağım.
WordPress AMP Kurulumu
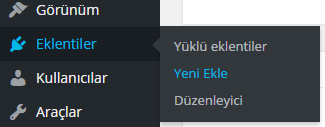
WordPress sitelerinizde AMP‘yi kullanmak için öncelikle yönetim panelinize giriş yapınız.Eklentiler>Yeni Ekle yollarını izleyiniz.
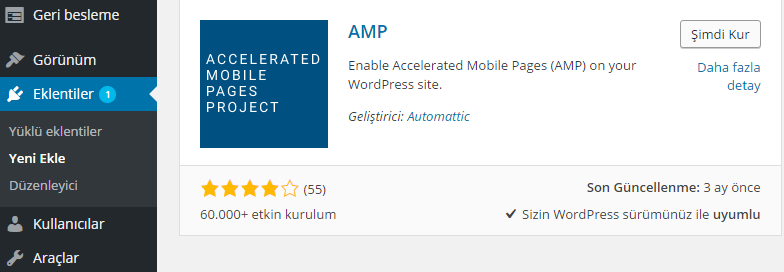
Arama kutusuna AMP yazın ve allta çıkan AMP eklentisi için “Şimdi Kur” butonuna basınız.
Eklenti kurulduktan sonra eklentiyi etkinleştirmeyi unutmayalım.Eklentiyi etkinleştirdikten sonra yapmamız gereken herhangi bir işlem bulunmamakta.
Eklentinin çalışıp çalışmadığını test etmek için ;
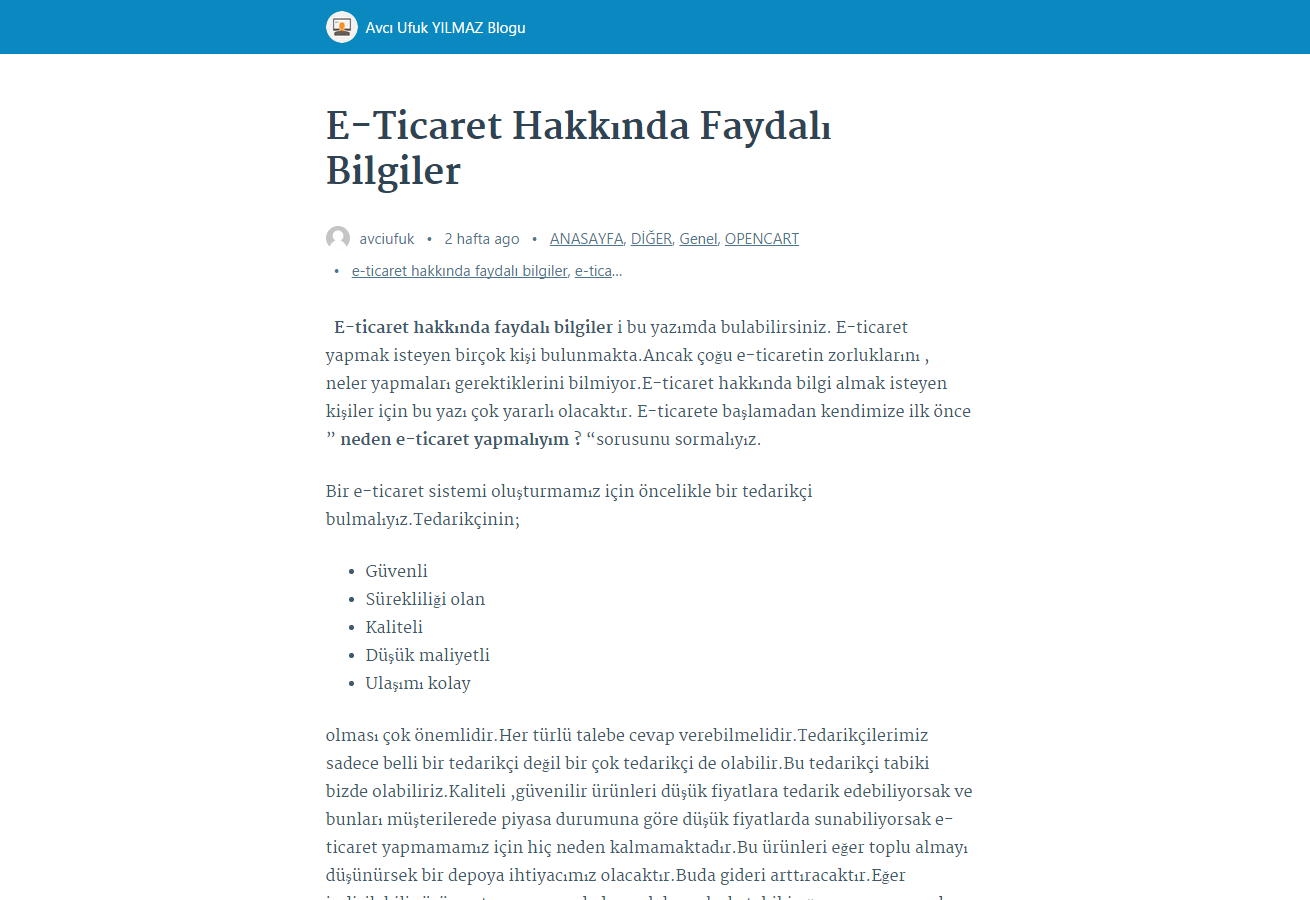
Örneğin ; https://blog.avciufuk.com/e-ticaret-hakkinda-faydali-bilgiler.html linki benim amp olmadan yazdığım bir makalenin linki.Şimdi AMP‘yi test edelim bakalım. Linkin sonuna “/amp” ekleyerek test edebilirsiniz. https://blog.avciufuk.com/e-ticaret-hakkinda-faydali-bilgiler.html/amp gibi.
Sizinde sayfalarınız aşağıdaki gibi gözükecektir.
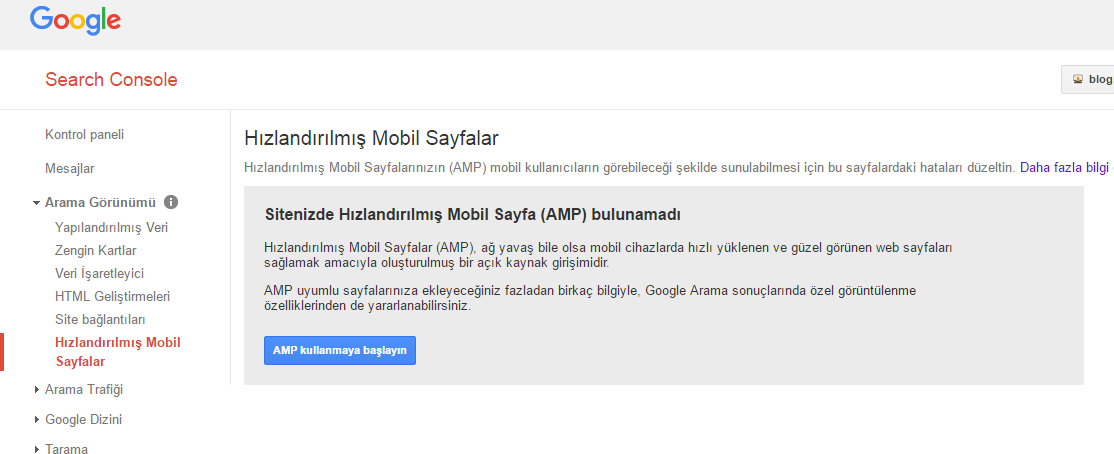
Google Search Console ‘da test ettiğimizde “Sitenizde Hızlandırılmış Mobil Sayfa(AMP) bulunamadı” uyarısını alabilirsiniz.Bunun nedeni AMP‘yi daha yeni uyguladıysanız olabilir.Beklememiz yararlı olacaktır.Eğer uzun süre sonra tekrar aynı uyarıyı alıyorsanız problem var demektir.Search Console ayarlarınızı ve AMP‘yi kontrol ediniz.
AMP hakkında yeni bilgiler edindikçe sizlerle paylaşacağım.